Browserslist
Rsbuild supports using Browserslist to specify which browsers should be supported in your Web application.
What is Browserslist
Since different browsers support ECMAScript and CSS differently, developers need to set the correct browser range for web applications.
Browserslist can specify which browsers your web application can run in, it provides a configuration for specifying browsers range. Browserslist has become a standard in the industry, it is used by libraries such as Autoprefixer, Babel, ESLint, PostCSS, SWC and Webpack.
When you specify a browser range through Browserslist, Rsbuild will compile JavaScript and CSS code to the specified syntax, and inject the corresponding polyfill code. When you only need to be compatible with modern browsers, the compilation process will introduce less compatible code and polyfills, and the performance of the page will be better.
For example, when you need to be compatible with IE11 browser, Rsbuild will compile the code to ES5 and inject the polyfill required by IE11 through core-js.
A polyfill is a piece of code that provides the functionality of a newer feature to older browsers that do not support that feature natively. It is used to fill in the gaps in older browsers' implementations of web standards, allowing developers to use newer features safely without having to worry about whether or not they will work in older browsers. For example, if a browser does not support the Array.map() method, a polyfill can be used to provide that functionality, allowing code that uses Array.prototype.flat() to work in that browser. Polyfills are commonly used to ensure that web applications can work on a wide range of browsers, including older ones.
Set Browserslist
You can set the Browserslist value in the package.json or .browserslistrc file in the root directory of the current project.
Example
Set via browserslist in package.json:
Set via a separate .browserslistrc file:
Effective Scope
By default, the .browserslistrc file only takes effect for browser-side bundles, including the web and web-worker target types.
When you are building multiple targets at the same time, for example if the targets contains both web and node, only the web bundles will be affected by the .browserslistrc file. If you want to make changes to the node bundles, you can use the output.overrideBrowserslist configuration below.
Set by Env
You can set different browserslist based on NODE_ENV to specify different browser ranges for development and production.
For example, set values based on keys in the package.json:
Or in .browserslistrc:
overrideBrowserslist
In addition to the above standard usage, Rsbuild also provides output.overrideBrowserslist config, which can also set the value of Browserslist.
overrideBrowserslist can be set to an array, which is written in the same way as the browserslistrc configuration, but has a higher priority than browserslistrc.
When output.overrideBrowserslist is set to an array, it will also only work for browser-side bundles.
When you build multiple targets at the same time, you can set different browser ranges for different targets. At this point, you need to set overrideBrowserslist to an object whose key is the corresponding build target.
For example to set different ranges for web and node:
In most cases, it is recommended to use the .browserslistrc file rather than the overrideBrowserslist config. Because the .browserslistrc file is the official config file, it is more general and can be recognized by other libraries in the community.
Commonly used Browserslist
The following are some commonly used Browserslist, you can choose according to your project type.
Desktop PC scenario
In the desktop PC scenario, if you need to be compatible with IE 11 browsers, you can set Browserslist to:
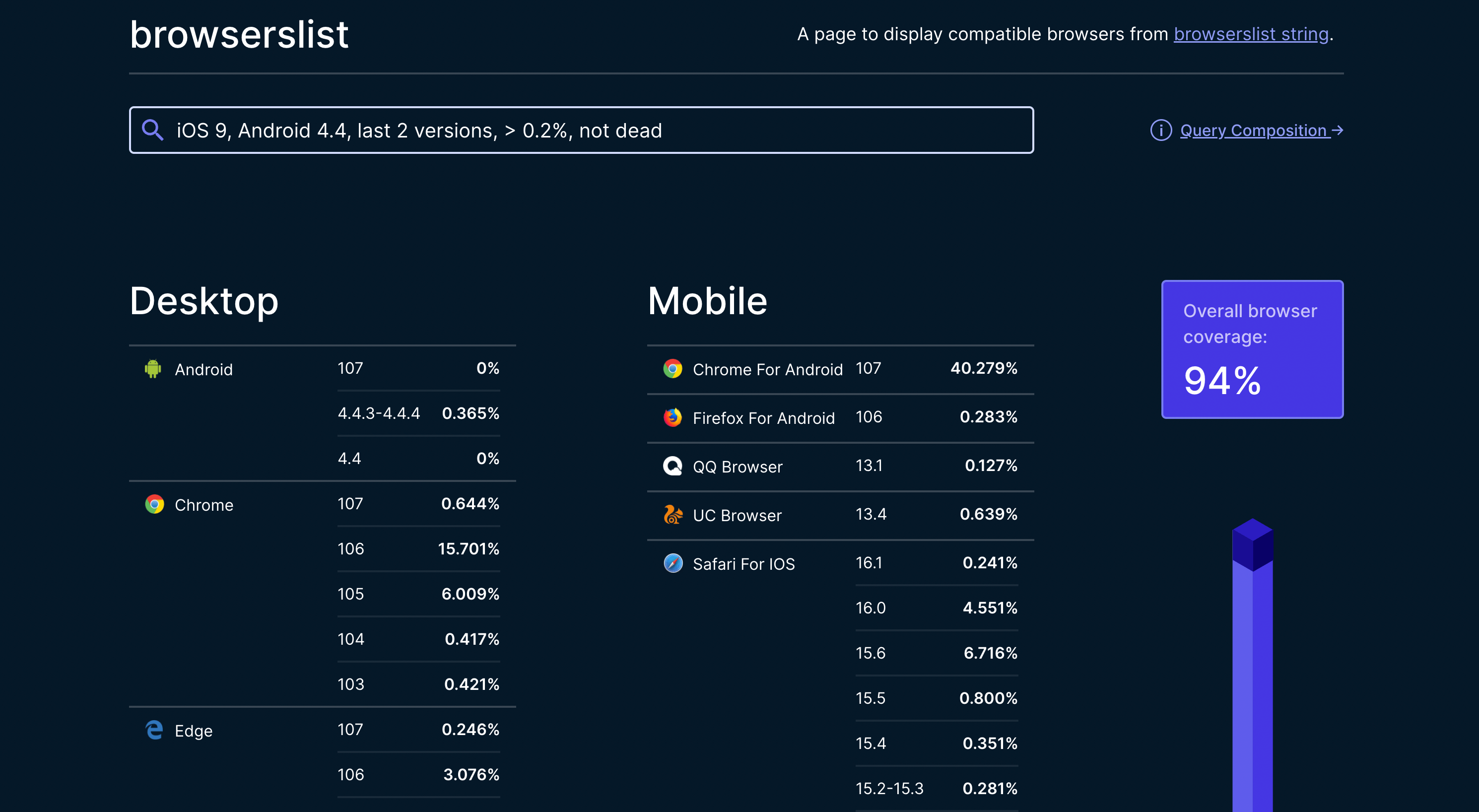
The above Browserslist will compile the code to the ES5 specification. For the specific browser list, please check browserslist.dev.
If you don't need to be compatible with IE 11 browsers, you can adjust Browserslist to get a more performant output, such as:
- Set to browsers that supports native ES Modules (recommended):
- Set to browsers that support ES6:
Mobile H5 scenario
The mobile H5 scenario is mainly compatible with iOS and Android systems, usually we set Browserslist as:
The above Browserslist will compile the code to the ES5 specification, which is compatible with most mobile scenarios on the market. For the detailed browsers list, please check browserslist.dev.

You can also choose to use the ES6 specification in the H5 scene, which will make the performance of the page better. The corresponding Browserslist is as follows:
Default Browserslist
Rsbuild will set different default values of Browserslist according to output.targets, but we recommend that you explicitly set Browserslist in your project, which will make the compatible scope of the project more clear.
Web Target
The default values of web target are as follows:
Under this browser range, JavaScript code will be compatible with browsers that support native ES Modules.
Node Target
Node target will be compatible with Node.js 16.0 by default.
Web Worker Target
The default Browserslist of the web worker target is consistent with the web target.
Service Worker Target
The default Browserslist of the service worker target is consistent with the web target.
Query browser support
When developing, we need to know the browser support of certain features or APIs. At this time, we can check on the caniuse website.
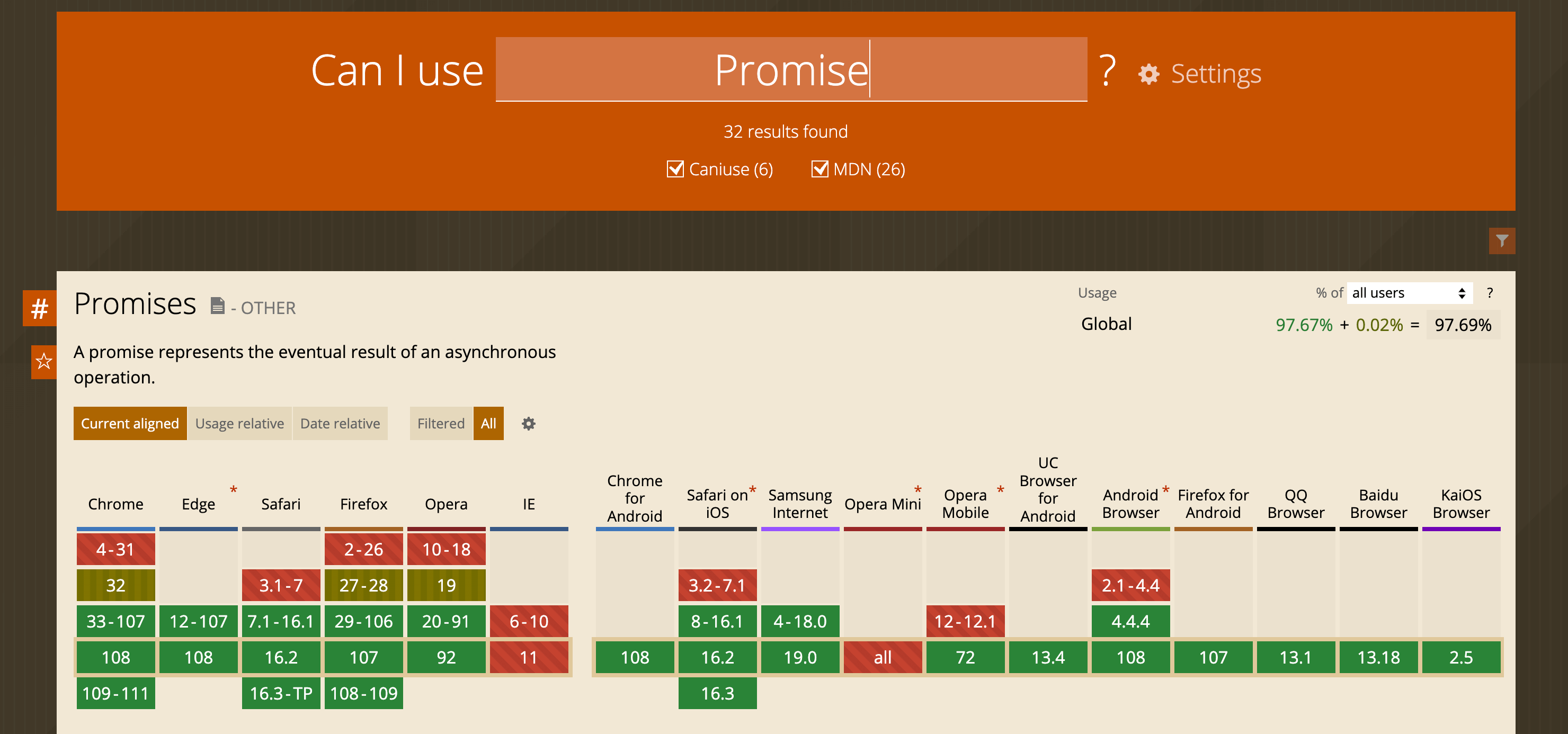
For example, we need to know the browser support of Promise, just enter Promise in caniuse, and you can see the following results:

As can be seen from the above table, Promise is natively supported in Chrome 33 and iOS 8, but not in IE 11.

